The most powerful content feature in Miva Merchant is rarely used to it's full potential.
Basically, we're talking about custom fields for pages, as many as you want.
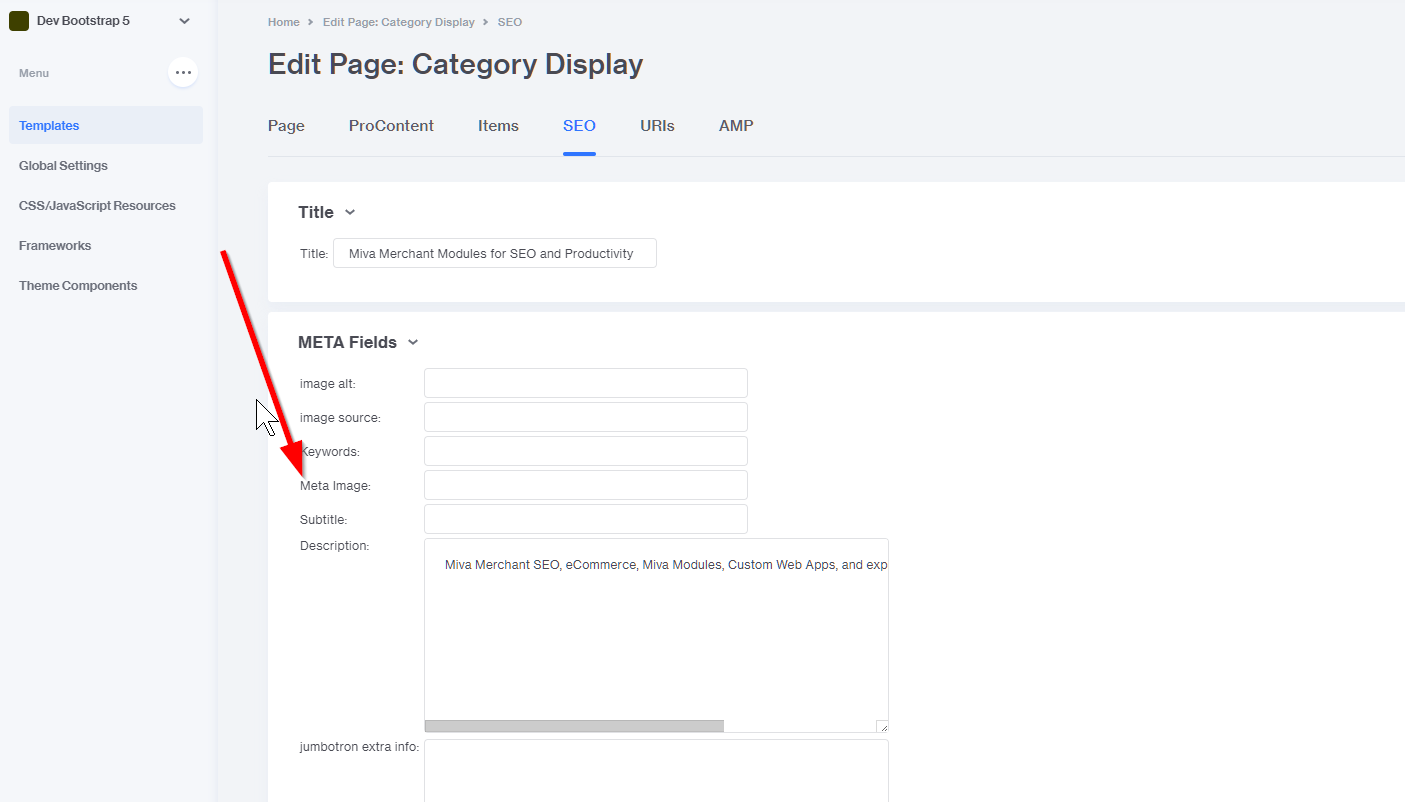
You won't find a "Custom Fields" tab when editing a page template, but you will find an "SEO" tab.

By default you will most often see options for page title, description, and key words. However, you can add as many options as you want and use them like page custom fields.
Using them is super easy.
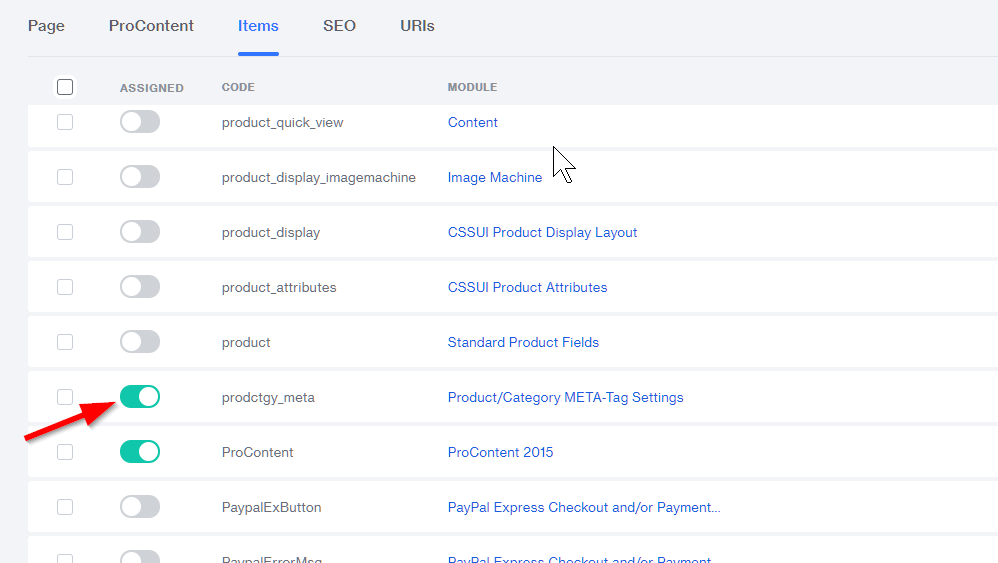
Assign Page Item
First, check the "ITEMS" tab and make sure the "Product/Category META-Tag Settings" (prodctgy_meta) item is assigned. If it's not then all you get is the title SEO field.

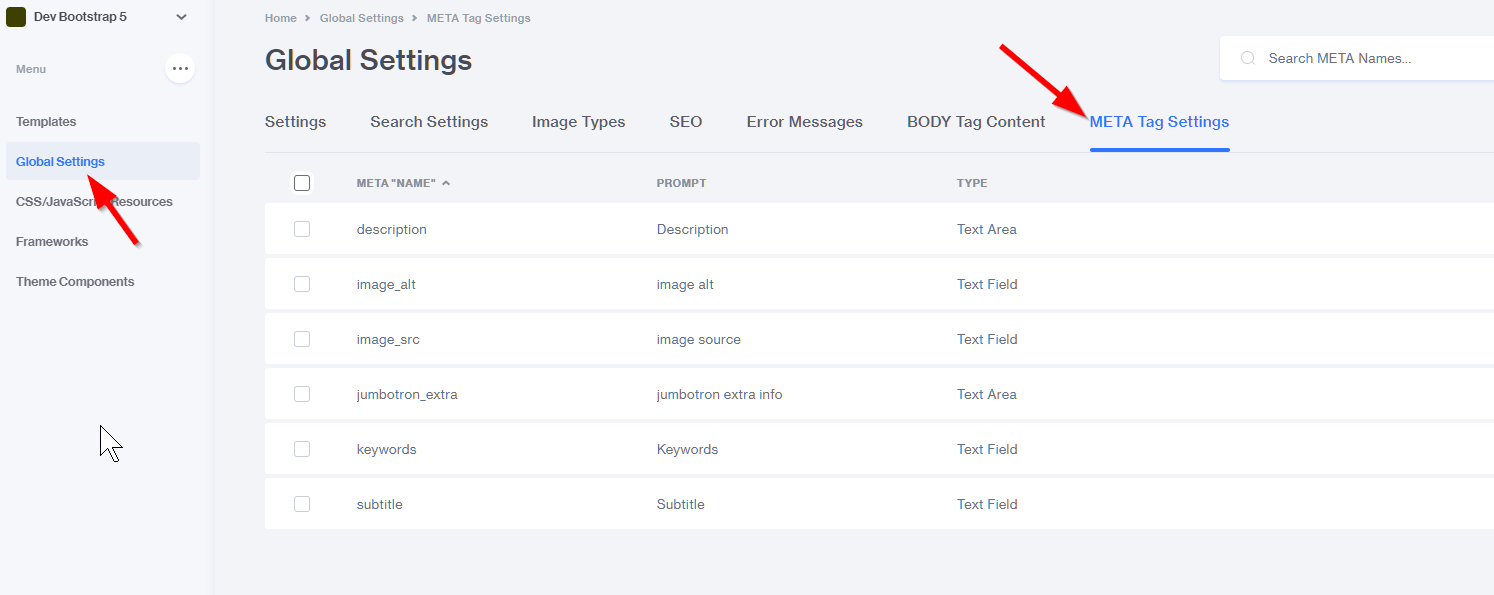
Create Custom Fields for Miva Pages
Go to the "Global Settings" in the "User Interface" and then click on "META Tag Settings".

Once you're in there click the "Add META Name" button and make a new meta tag/page custom field.
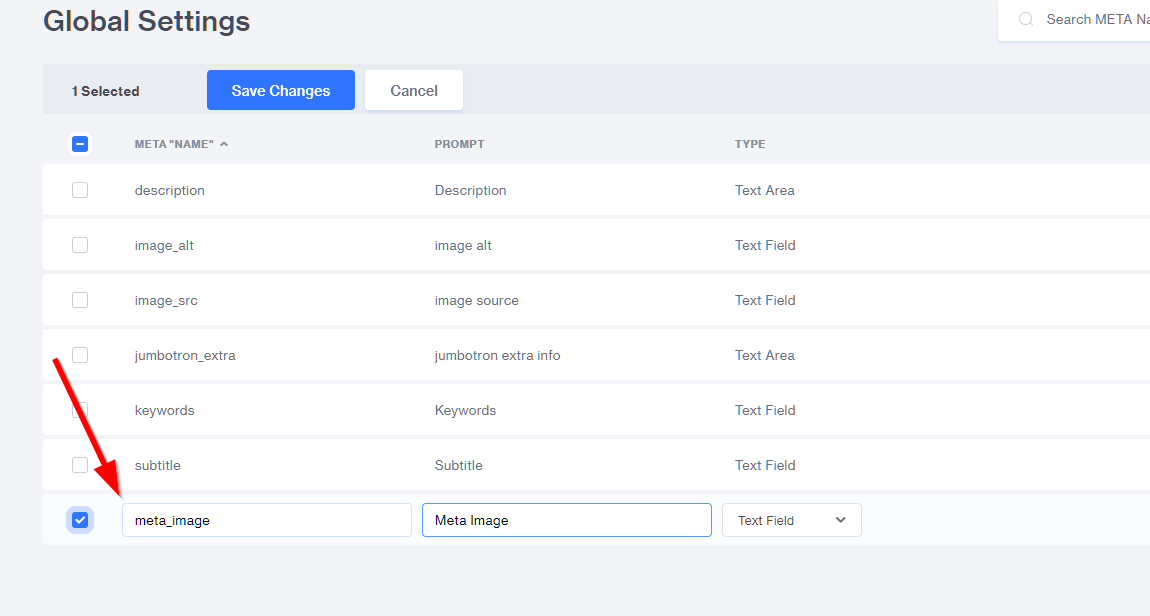
Example
Let's say you want to add a meta image (sharing image) to your pages.
You'd create a new meta tag called meta_image (or whatever you like) by clicking the "Add META Name" button, entering meta_image in the "meta name" column, something like "Meta Image" in the prompt, and then selecting text area or text field from the dropdown and saving changes.

Select text field for small items such as headline and titles and whatnot. Select text area for larger blocks of code.
Customize the new meta image field by opening a page to edit and clicking on the "SEO" tab.

Using Page Meta Fields
All page meta fields are accessed the same way.
l.settings:page_metafields:meta_name
For the example above, the meta_image data is available in l.settings:page_metafields:meta_image and can be displayed using mvt:eval or with a page entity:
Why is all this useful?
It makes it easy to customize the data on a page the same way product custom fields make it easy to customize product data.
If you want to override the default "seo title" that a page is using, you can make a meta field called title_override, go to the "SEO" tab of the page and enter an alternate title, then in the head of the page or your global header and footer use code like this to see if there is an alternate title and if so, display it. This example has a final fallback to the page name.
<mvt:if expr="l.settings:page_metafields:title_override">
<h1>&mvt:page_metafields:title_override;</h1>
<mvt:elseif expr="l.settings:page:title">
<h1>&mvt:page:title;</h1>
<mvt:else>
<h1>&mvt:page:name;</h1>
</mvt:if>

